Sekarang blog baru sudah jadi, tapi tampilannya sangat standar sekali, dan tentu saja tidak menarik. Anda harus mengganti tampilannya biar terlihat lebih menarik dan keren; jadi sebagai langkah awal silahkan buka http://btemplates.com/.
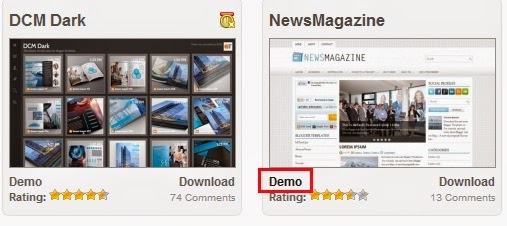
Anda akan melihat bahwa pada btemplates.com ini ada begitu banyak pilihan template. Jika ada yang anda sukai maka klik link DEMO yang ada di kiri bawah dari gambar template tersebut.

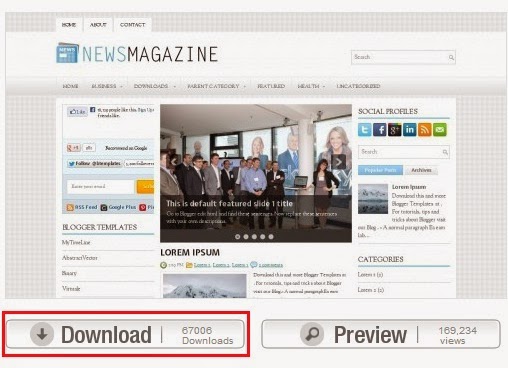
Anda akan diperlihatkan tampilan dari template yang sudah diterapkan
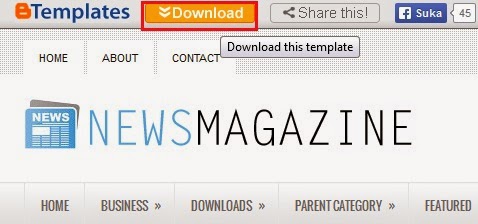
pada sebuah blog. Jika anda menyukainya, maka silahkan mengklik tombol
DOWNLOAD yang ada pada navbar paling atas (lihat gambar di bawah)



Tunggu sampai pengunduhan file ZIP anda selesai. Jika sudah selesai; ekstraksi file ZIP tadi. Anda akan memperoleh sebuah folder yang di dalamnya ada file XML. File inilah yang akan anda upload pada blog baru yang tadi anda buat di blogspot. Pada contoh di bawah ada 2 file XML, yaitu versi dengan slideshow dan tanpa slideshow.

Sekarang anda bisa mengganti template, dan membuat blog anda terlihat
lebih profesional, atau setidaknya lebih modis. Ini yang perlu anda
lakukan: Masuklah ke menu TEMPLATE dari blog anda dan cari tombol
CADANGKAN DAN PULIHKAN di kanan atas layar anda.

Akan muncul kotak pop-up. Silahkan klik browse dan buka file XML yang
sebelumnya sudah anda ekstraksi dari file ZIP. Setelah anda memilih
filenya silahkan klik UNGGAH

Tunggu sampai unggahan selesai, dan anda akan melihat tampilan dari blog
anda sudah berubah sesuai dengan tampilan template blog keren yang
sebelumnya anda pilih dan unggah.
Catatan: Untuk masalah template ini sangat direkomendasikan untuk menggunakan template yang responsive saat saudara membuat blog. Kenapa? Karena Google semakin memperhatikan pengguna mereka yang menggunakan gadget yang mobile. Jika anda ingin mencoba template blog yang responsive bisa mencoba template yang ada di artikel di bawah ini:
Template Blog SEO Friendly Responsive Design (Mudah Diedit)
Catatan: Untuk masalah template ini sangat direkomendasikan untuk menggunakan template yang responsive saat saudara membuat blog. Kenapa? Karena Google semakin memperhatikan pengguna mereka yang menggunakan gadget yang mobile. Jika anda ingin mencoba template blog yang responsive bisa mencoba template yang ada di artikel di bawah ini:
Template Blog SEO Friendly Responsive Design (Mudah Diedit)
Sampai di sini anda sudah tahu cara membuat blog sendiri di blogspot,
bahkan anda sudah mengganti templatenya. Apakah sudah selesai? Tentu
belum. Anda masih harus melakukan sedikit setelan untuk membuat blog
baru anda ini lebih SEO Friendly.
Cara Membuat Blog Anda Lebih SEO Friendly
Setelah anda tahu cara membuat blog dan mengubah tampilannya menjadi
lebih menarik sesuka hati anda, maka yang berikutnya perlu anda ketahui
adalah bagaimana cara membuat blog anda itu terasa lebih SEO. Mungkin
bagi anda yang masih pemula akan sedikit bingung dengan apa yang
dimaksud dengan SEO.
SEO itu adalah usaha untuk membuat blog anda bisa muncul di halaman
pencarian Google saat seseorang mencari sesuatu yang berkenaan dengan
blog anda. SEO ini ada onpage dan juga ada Offpage. Onpage adalah segala
sesuatu yang perlu kita lakukan pada blog kita, sedangkan offpage
adalah yang perlu kita lakukan di luar mengedit blog kita.
Jadi kita di sini cuma bisa melakukan onpagenya saja.... Perlu diingat
bahwa anda tidak perlu melakukan ini pada template-template yang sudah
diklaim sebagai SEO friendly.
Cara Membuat Title Tag Blog Anda Menjadi SEO Friendly
Untuk membuat blog anda menjadi lebih SEO Friendly, maka ini adalah
sesuatu yang perlu anda lakukan. Tapi sebelum anda melakukannya
perhatikan dulu apakah title tag anda sudah benar atau belum benar?
Bagaimana cara mengetahuinya? Mudah saja:
- Bukalah homepage dari blog anda dan lihat bagian tab dari blog anda apakah menampilkan judul blog anda?
- Jika sudah, sekarang buka satu artikel anda dan lihat tab browser anda, apakah menampilkan judul artikel anda?
Jika judul blog sudah ditampilkan di halaman homepage, dan judul artikel
sudah ditampilkan di halaman artikel maka itu sudah cukup baik....
Lihat gambar di bawah ini

Sebaliknya, jika tampilan judul blog anda belum seperti di atas, maka coba gantikan kode <title>.... </title> yang ada di dalam menu TEMPLATE > EDIT HTML agar terlihat seperti di bawah ini:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
Jika sudah selesai, tekan tombol jingga SIMPAN TEMPLATE.
Cara Membuat Meta Description Blog Lebih SEO Friendly
Untuk membuat meta description dari blog anda menjadi lebih SEO Friendly lakukan langkah-langkah di bawah ini:
- Buka menu SETELAN > PREFERENSI PENELUSURAN dan lihat bagian paling atas halaman
- Klik EDIT pada TAG META Deskripsi
- Pilih Ya
- Masukkan 150 karakter yang anda anggap mengandung kata kunci yang anda incar dan paling tepat menggambarkan isi dari halaman muka blog anda, karena ini adalah tempat memasukkan meta description untuk homepage.
- Klik Simpan Perubahan, maka anda sudah mengaktifkan meta description pada blogspot anda.
Editan Ringan Pada Heading Blogspot Anda
Setelah anda mengedit 2 hal di atas; kembalilah ke menu TEMPLATE >
EDIT HTML dan klik pointer kursor anda di antara kode-kode yang
ditampilkan setelah itu tekan CTRL+F.
- Masukkan kode <h3 dan tekan enter, anda akan di bawah menuju kode tersebut dan ubahlah menjadi <h2. Tekan enter lagi untuk menemukan <h3 yang lainnya dan ubah semuanya menjadi <h2. Jika enter anda tiba-tiba merusak kode, cukup tekan saja CTRL+Z untuk UNDO dan mengembalikan perubahan terakhir
- Ganti kode <h3 yang ada di kotak pencarian menjadi </h3>, lalu tekan lagi enter untuk mencari semua kode itu dan ubah jadi </h2>.
- Jika sudah selesai, tekan tombol jingga SIMPAN TEMPLATE.
Semua perubahan di atas mungkin hanya akan membawa onpage blog anda
menjadi 70% SEO Friendly, tapi itu sudah cukup sebagai awalan.
Cara Membuat Artikel Di Blog Baru Anda
Sekarang saatnya anda membuat artikel. Ini sangatlah mudah, jadi anda
pasti bisa melakukan ini.... Anda cukup mengenali icon-icon yang menjadi
fitur di editor posting di blogspot di bawah ini:


- JUDUL POS adalah tempat anda memasukkan judul artikel yang akan anda ketik. Untuk membuat blog anda bersaing di pencarian Google, pastikan anda meletakkan kata kunci yang anda incar di awal judul.
- PUBLIKASIKAN adalah tombol untuk menerbitkan artikel yang anda anggap sudah selesai dan layak diterbitkan
- SIMPAN adalah tombol yang bisa anda gunakan untuk menyimpan ketikan anda dalam bentuk draft jika anda belum bisa menyelesaikannya saat itu juga. Anda bisa mengeditnya lagi nanti dengan membuka menu POS dan mengklik link EDIT di bawah draft yang tersimpan ini.
- PRATINJAU adalah tombol untuk melihat bagaimana tampilan dari ketikan anda saat diterapkan dalam template blog anda
- TUTUP adalah tombol untuk menutup editor ini
- COMPOSE adalah tampilan RICH TEXT saat kita sedang mengetik artikel
- HTML adalah tampilan dalam bentuk kode HTML, anda juga bisa membuat kode yang tidak ada pada icon di tampilan ini.
- UNDO dan REDO, di mana anda bisa membatalkan atau mengulangi suatu tindakan
- FONT FAMILY adalah tombol untuk mengubah jenis huruf yang digunakan dalam pengetikan
- FONT SIZE adalah tombol yang digunakan untuk mengubah ukuran dari huruf
- FORMAT adalah tombol untuk mengubah suatu text menjadi judul poin pembahasan, atau judul subpoin pembahasan, atau judul dari subsubpoin pembahasan. Sangat direkomendasikan menggunakan fitur ini untuk membuat artikel blog menjadi SEO friendly.
- BOLD adalah tombol untuk membuat huruf menjadi cetak tebal. Untuk membuat artikel blog anda lebih SEO, maka sebaiknya pemunculan pertama kata kunci di dalam artikel dicetak tebal
- ITALIC adalah tombol untuk membuat cetak miring, selain bold anda juga bisa menggunakan ini dan poin SEOnya sama saja
- UNDERLINED adalah tombol untuk memberi garis bawah
- STRIKETHROUGH adalah tombol untuk memberi coretan pada tulisan
- FONT COLOR adalah tombol untuk mengubah warna teks
- FONT HIGHLIGHTS berfungsi untuk memberi sorotan berwarna pada suatu bagian di dalam artikel yang dianggap penting
- LINK dipergunakan untuk membuat tautan di dalam artikel anda
- MASUKKAN GAMBAR tentu saja untuk memasang gambar di dalam postingan
- MASUKKAN VIDEO untuk mengunggah sebuah video ke dalam postingan anda
- JUMPBREAK digunakan untuk memotong tampilan artikel saat ditampilkan di halaman muka blog anda. Cukup klik pada suatu titik di dalam artikel anda lalu klik icon jumpbreak ini, maka yang berada di bawah titik yang anda tentukan tadi tidak akan ditayangkan di halaman muka.
- RATA TEKS, digunakan untuk mengatur tulisan rata kiri, tengah, kanan, atau imbang.
- ORDERED LIST untuk memberi penomoran pada poin-poin artikel.
- UNORDERED LIST untuk memberi penandaan pada poin-poin artikel.
- QUOTE untuk memberi tampilan khusus pada frasa atau kalimat atau paragraf yang kita anggap sebagai kutipan
- REMOVE FORMATTING, untuk membersihkan semua style atau editan yang sudah kita terapkan pada suatu bagian di dalam artikel
- CHECK SPELLING, jika anda mau mengecek pengejaan. Sepertinya ini untuk bahasa inggris saja
- LEBEL, untuk memberi label kepada tulisan anda sebagai sistem pengelompokan artikel
- JADWAL, bisa anda gunakan untuk menentukan waktu artikel akan terbit secara otomatis suatu saat di waktu yang akan datang
- TAUTAN PERMANEN bisa anda gunakan untuk membuat URL yang anda inginkan untuk artikel anda
- LOKASI untuk memasukkan keterangan tempat di mana anda saat menulis artikel tersebut
- DESKRIPSI PENELUSURAN, ini adalah tempat memasukkan meta description ke dalam artikel. Masukkan penjelasan singkat dari isi artikel anda (max.150 karakter) dan pastikan mengandung kata kunci....
- PILIHAN adalah tombol yang berisi opsi HTML untuk mode tulis dan baris baru ketikan anda. Kalau anda bingung, maka abaikan saja.
SUMBER
I'm impressed with your site, it helps us a lot and is useful. I always thank you for sharing the best article post, giving you such good tips and suggestions. Apartment For Sale In Chanakya Place
BalasHapus